Level 1


파라미터를 통해 값을 전송. 입력 창에 입력한 값이 GET 방식을 통해서 전달 됨.

alert창을 띄우기 위해서 가장 기본적인 <script>구문을 사용해 보자
<scirpt>alert(1);</script>
Level 2

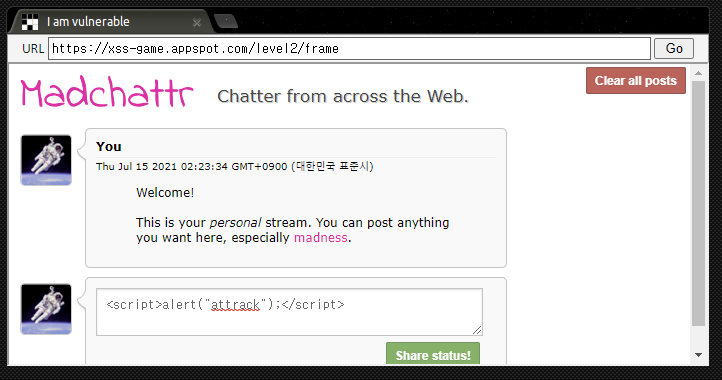
게시판에 xss 공격을 해야 한다. 문제를 살펴보자.

가장 기본적인 <script> 구문을 이용해 injection을 해보자.

<script> 구문을 이용해 injection을 시도 했지만 <script>구문이 필터링 되고 있어 xss 공격이 실행 되지 않았다.
힌트를 보면 onerror를 이용하라고 나와 있어 onerror에 대해 찾아 보았더니
img 태그에 사용한 이미지의 링크가 존재하지 않는 경우 onerror 이벤트를 이용한 처리를 할 수 있다고 한다.

▶ <img src=[없는 파일 명] onerror='[에러 발생시 실행 해야할 명령]'/>
다음과 같은 형식으로 payload를 작성하면 된다.
<img src=123 onerror='alert("attrack");'/>

Level 3

마찬가지로 xss 공격을 해야 하지만, payload를 입력할 수 있는 창이 없으므로 url 표시 줄에서 주소를 편집해야 한다.

코드를 보면 <img src='/static/level3/cloud" + num + ".jpg' />"; 구문을 사용해 이미지를 불러오는 것을 알 수 있다.

존재하지 않는 이미지를 불러와 에러를 발생 시키고, 에러가 발생 했을 때 alert 창을 띄우는 payload를 작성하면 된다.
4' onerror='alert("attack");'

Level 4


코드를 보면 <img src="/static/loading.gif" onload="startTimer('{{ timer }}');" />
입력한 값이 onload 값( (startTimer('{{ timer }}') )으로 들어가게 된다.

alert 창을 띄우기 위해서 입력창에 timer=1');alert('attack 를 입력하면 timer 자리에 입력 값이 들어가므로 다믕과 같은 구문이 완성 되어 xss 공격을 할 수 있다.
<img src="static/loading.gif" onload="startTimer('timer=1');alert('attack');" />

Level 5

입력창이 존재하는 곳은 가입 페이지 뿐이기 때문에 가입 페이지를 살펴보자.


url 표시줄을 살펴보게 되면 next를 눌렀을 때 파라미터로 next 값이 전달 되는 것을 알 수 있다.
따라서 next 값을 바꿔 alert 창을 띄우는 구문을 넣게 되면 next를 눌렀을 때 alert 창이 뜨게 될 것이다.

javascript:alert(1);

'Security > Web Hacking' 카테고리의 다른 글
| SSF : 데이터 베이스, MySQL, PHP (1) | 2021.08.27 |
|---|---|
| Username enumeration via different responses 문제 풀이 (0) | 2021.07.11 |
| 7월 8일 > Hacking and Vulnerability (0) | 2021.07.08 |

